39 chartjs x axis labels
Labeling Axes - Chart.js Aug 3, 2022 — Labeling Axes. When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Labeling Axes - Chart.js Apr 2, 2021 — Labeling Axes. When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis.
How to Build an SPA with Vue.js and C# Using .NET Core 15/09/2020 · npm i vue-chartjs chart.js. Our component VotesChart.vue is going to be kind of wrapper for the bar chart component that comes from the vue-chartjs package. We use it for getting the data from the parent component, Dashboard.vue, and processing it.

Chartjs x axis labels
Axes | Chart.js 03/08/2022 · In contrast to the suggested* settings, the min and max settings set explicit ends to the axes. When these are set, some data points may not be visible. # Stacking By default data is not stacked. If the stacked option of the value scale (y-axis on horizontal chart) is true, positive and negative values are stacked separately.Additionally a stack option can be defined per … Linear Axis - Chart.js Aug 3, 2022 — # Common tick options to all cartesian axes ; minRotation, number, 0, Minimum rotation for tick labels. Note: Only applicable to horizontal ... Labelling - Axes | Chart.Js No information is available for this page.
Chartjs x axis labels. Label Annotations | chartjs-plugin-annotation Aug 19, 2022 · ID of the X scale to bind onto. If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of ... Category Axis - Chart.js No information is available for this page. Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science 10/06/2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the … Labelling - Axes | Chart.Js No information is available for this page.
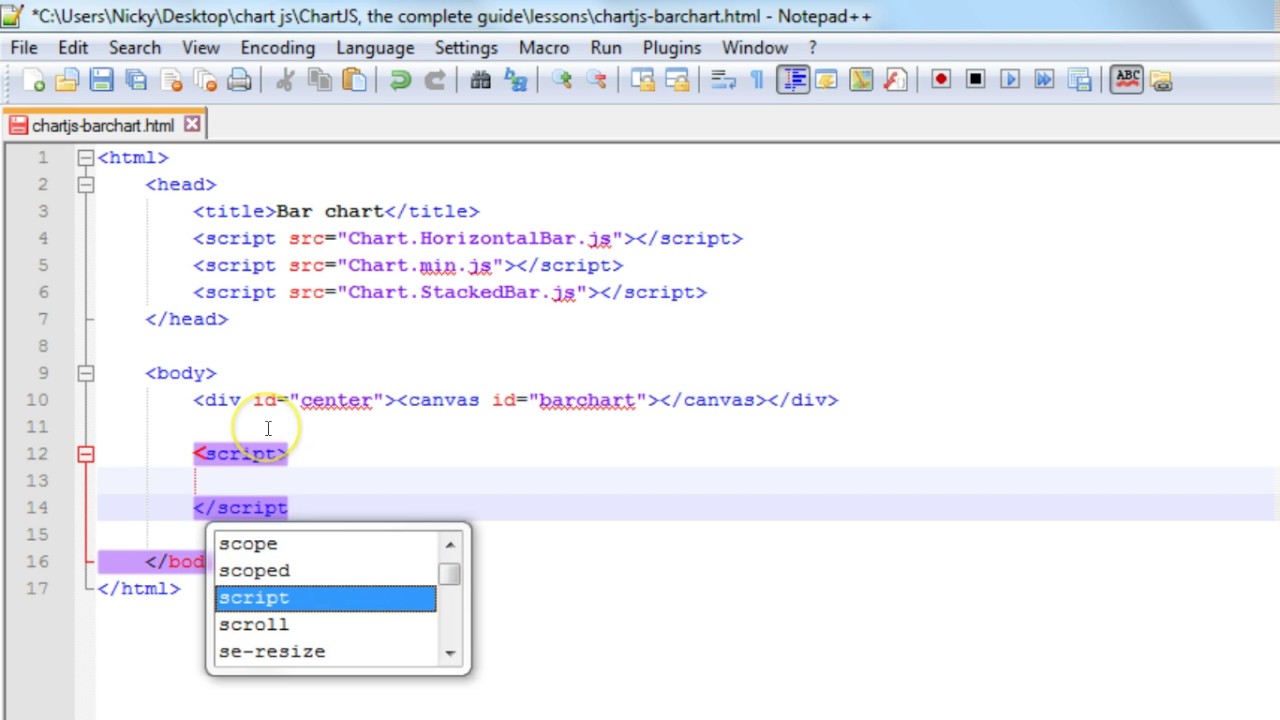
Chartjs bar chart labels - ylqsw.apmnails.de chart js bar graph example. x axis labels chart js. chart.js x axis labels. set x axis with max mmin chart js bar chart. chart.js x axis time. chartjs 2 bar options. chartjs add x axis label. y-as bar chart chart.js example. x axis label in chart.js. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie … Showing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian How to format x-axis time scale values in Chart.js v2 I am able to format the tooltips when I hover over a datapoint on a line chart via options.scales.xAxes.time.tooltipFormat, but I can't seem to do it for the x-axis tick lables. My data.labels is an array of moment objects. They display as "MMM DD, YYYY" (e.g. Feb 23, 2012), but I want to drop the year. Getting Started – Chart JS Video Guide 7. Border radius option in Chartjs Plugin Datalabels in Chart.js; 8. Display option in Chartjs Plugin Datalabels in Chart.js; 9. Color and font option in Chartjs Plugin Datalabels in Chart.js; 10. Padding option in Chartjs Plugin Datalabels in Chart.js; 11. Layout options in Chartjs Plugin Datalabels in Chart.js; 12. Rotation options in Chartjs ...
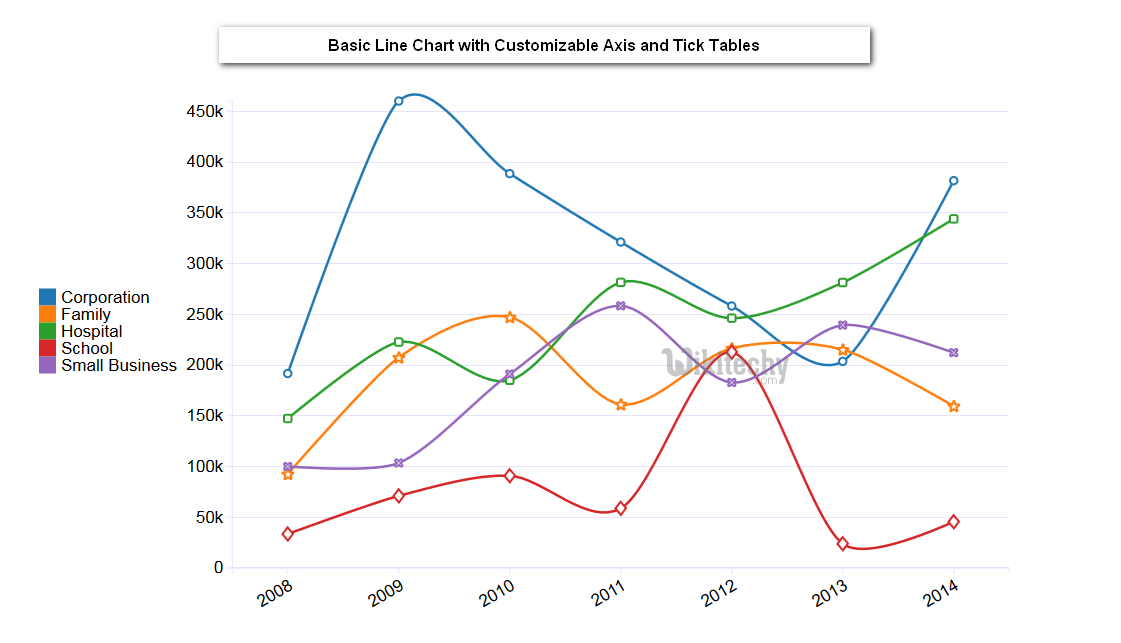
angular-chart.js - beautiful, reactive, responsive charts for Angular ... chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart-click (optional): onclick event handler; chart-hover (optional): onmousemove event handler; chart-colors (default to global colors): colors for the chart; chart-dataset-override (optional): override datasets individually Category Axis - Chart.js Aug 3, 2022 — Category Axis. If the global configuration is used, labels are drawn from one of the label arrays included in the chart data. No information is available for this page. In Chart.js set chart title, name of x axis and y axis? May 12, 2017 · If you have already set labels for your axis like how @andyhasit and @Marcus mentioned, and would like to change it at a later time, then you can try this: chart.options.scales.yAxes[ 0 ].scaleLabel.labelString = "New Label";
Labelling - Axes | Chart.Js No information is available for this page.
Linear Axis - Chart.js Aug 3, 2022 — # Common tick options to all cartesian axes ; minRotation, number, 0, Minimum rotation for tick labels. Note: Only applicable to horizontal ...
Axes | Chart.js 03/08/2022 · In contrast to the suggested* settings, the min and max settings set explicit ends to the axes. When these are set, some data points may not be visible. # Stacking By default data is not stacked. If the stacked option of the value scale (y-axis on horizontal chart) is true, positive and negative values are stacked separately.Additionally a stack option can be defined per …















Post a Comment for "39 chartjs x axis labels"